- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 재능이의 돈버는 일기
- StresslessLife
- K_JIN2SM
- 소소한 일상
- My Life Style & Memory a Box
- Blog's generation
- 공감 스토리
- 취객의 프로그래밍 연구실
- Love Me
- Dream Archive
- 세상에 발자취를 남기다 by kongmingu
- hanglesoul
- 카마의 IT 초행길
- 느리게.
- 미친듯이 즐겨보자..
- Joo studio
- Gonna be insane
- 악 다 날아갔어!! 갇대밋! 왓더...
- xopowo05
- 맑은공기희망운동
- 엔지니어 독립운동
- 혁준 블로그
- Simple in Complex with Simple
- 무의식이 의식을 지배한다
드럼치는 프로그래머
[안드로이드] 제11강좌 - OptionMenu & SubMenu 와 ContextMenu 만들기 본문
[안드로이드] 제11강좌 - OptionMenu & SubMenu 와 ContextMenu 만들기
드럼치는한동이 2011. 5. 31. 13:57@ Menu버튼 눌렀을 때
onCreateOptionsMenu() 호출
============================================================================================================================================
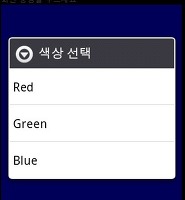
@@@옵션 메뉴와 서브메뉴 @@@
@@@ menu.xml @@@ res->menu->menui.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/submenu"
android:title="Sub Menu">
<menu>
<group
android:id="@+id/group1"
android:checkableBehavior="all"> //속성값이 all일 경우는 체크박스로 만들어진다
<item
android:id="@+id/bigfont"
android:title="BigFont"/>
</group>
<group
android:id="@+id/ecgoup"
android:checkableBehavior="single">
<item
android:id="@+id/red"
android:title="Red"
android:checked="true" />
<item
android:id="@+id/blue"
android:title="Blue" />
<item
android:id="@+id/greeb"
android:title="Green" />
</group>
</menu>
</item>
</menu>
============================================================================================================================================
@@@ main.xml @@@
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test"
android:textColor="#ff00ff00" />
</LinearLayout>
============================================================================================================================================
@@@ java @@@
package com.android.menu;
import android.app.Activity;
import android.os.Bundle;
import android.graphics.*;
import android.view.*;
import android.widget.*;
public class TestMenu extends Activity {
/** Called when the activity is first created. */
Button mBtn;
@Override
public void onCreate(Bundle savedInstanceState) { //속성 조사 및 변경 대상인 버튼을 미리 구해 mBtn 멤버에 대입
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mBtn = (Button)findViewById(R.id.button);
}
public boolean onCreateOptionsMenu(Menu menu){ // onCreateOptionsMenu() - Xml리소스를 전개하여 메뉴를 붙인다.
// 최초 메뉴를 생성할 때 한번만 호출.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);//메뉴항목에서 불러옴
return true;
}
public boolean onPrepareOptionsMenu(Menu menu){
//버튼의 현재 속성을 읽어 멘들의 상태를 갱신. 메뉴를 열때마다 호출
if(mBtn.getTextSize() == 40){
menu.findItem(R.id.bigfont).setChecked(true);//메뉴아이템을 코드에서 접근하는 방법 findItem,,setChecked()
}
else{
menu.findItem(R.id.bigfont).setChecked(false);
}
int color = mBtn.getTextColors().getDefaultColor();
//코드에서 칼라를 바꾸는 방법,,버튼의getTextColors().getDefaultColor()로 꺼내야 함
if(color == Color.RED){
menu.findItem(R.id.red).setChecked(true);
}
if(color == Color.GREEN){
menu.findItem(R.id.green).setChecked(true);
}
if(color == Color.BLUE){
menu.findItem(R.id.blue).setChecked(true);
}
return true;
}
public boolean onOptionsItemSelected(MenuItem item){
//onOptionsItemSelected() 메뉴가 선택될 때 메뉴의 의미에 대응되는 메서드르 ㄹ호출하여 버튼의 속성을 변경
switch (item.getItemId()){
case R.id.bigfont:
if(item.isChecked()){
mBtn.setTextSize(20);
}else{
mBtn.setTextSize(40);
}
return true;
case R.id.red:
mBtn.setTextColor(Color.RED);
return true;
case R.id.green:
mBtn.setTextColor(Color.GREEN);
return true;
case R.id.blue:
mBtn.setTextColor(Color.BLUE);
return true;
}
return true;
}
}
============================================================================================================================================
@@@@ 컨텍스트 메뉴 - 오래 누루고 있을때 발생하는 메뉴 @@@
- 뷰를 롱 클릭하거나 키패드의 가운데 버튼을 누르면 화면 중앙에 컨텍스트 메뉴가 열린다.
- 컨텍스트 메뉴를 달고 싶은 뷰는 다음 메소드를 등록해야 한다.
메뉴 등록 public void registerForContextMenu(View view) # 메뉴가 아니라 뷰다.
View.OnCreateContextMenuListener가 액티비티 자신으로 등록됨. 이벤트를 생성
onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuinfo menuinfo)
#menuinfo - 표시해야 할 메뉴에 대한 세부 정보, 뷰에 제공되는 것이 달라짐.
컨택스트 항목을 선택하면 다음 메소드가 호출
- public boolean onContextItemSelected(MenuItem item)
item : 선택한 항목이 전달되므로 이 항목에 따라 대응되는 동작을 수행한다.
============================================================================================================================================
@@@ main @@@
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<EditText
android:id="@+id/edittext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="EditTExt" />
<com.android.context.MyImage // 안드로이드에 있는 것이 아니라 내가 만든 것이라서 exam.package명.class명 을 입력해줘야 함.
android:id="@+id/myimage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/childs" /> //drawable폴더를 생성하고 그곳에 그림을 childs 라는 이름으로 지정해준다
</LinearLayout>
============================================================================================================================================
@@@ java @@@
package com.android.context;
import android.app.Activity;
import android.content.*;
import android.os.Bundle;
import android.graphics.*;
import android.util.*;
import android.widget.*;
import android.view.*;
public class TestContext extends Activity {
/** Called when the activity is first created. */
//context를 사용 하기 위해서 전역변수로 선언함
Button mBtn;
EditText mEdit;
MyImage mImage;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mBtn =(Button)findViewById(R.id.button);
registerForContextMenu(mBtn);
mEdit =(EditText)findViewById(R.id.edittext);
registerForContextMenu(mEdit);
mImage =(MyImage)findViewById(R.id.myimage);
registerForContextMenu(mImage);
}
public void onCreateContextMenu(ContextMenu menu,View v, ContextMenu.ContextMenuInfo menuInfo){
super.onCreateContextMenu(menu, v, menuInfo);
if(v==mBtn){
menu.setHeaderTitle("Button Menu");
menu.add(0,1,0,"RED");
menu.add(0,2,0,"Green");
menu.add(0,3,0,"Blue");
}
if(v==mEdit){
menu.add(0,4,0,"번역하기");
menu.add(0,5,0,"필기인식");
}
}
public boolean onContextItemSelected(MenuItem item){
switch(item.getItemId()){
case 1:
mBtn.setTextColor(Color.RED);
return true;
case 2:
mBtn.setTextColor(Color.GREEN);
return true;
case 3:
mBtn.setTextColor(Color.BLUE);
return true;
case 4:
Toast.makeText(this, "번역완료", Toast.LENGTH_SHORT).show();
return true;
case 5:
Toast.makeText(this, "필기인식", Toast.LENGTH_SHORT).show();
return true;
case 100:
Toast.makeText(this, "변경했다치고.", Toast.LENGTH_SHORT).show();
return true;
case 101:
Toast.makeText(this, "크기변경했다치고", Toast.LENGTH_SHORT).show();
return true;
}
return true;
}
}
class MyImage extends ImageView{
public MyImage(Context context){
super(context);
}
public MyImage(Context context,AttributeSet attrs){
super(context, attrs);
}
public void onCreateContextMenu(ContextMenu menu){
super.onCreateContextMenu(menu);
menu.setHeaderTitle("MyImage Menu");
menu.add(0,100,0,"이미지회전");
menu.add(0,101,0,"크기변경");
}
}
[출처] 제11강좌 - OptionMenu & SubMenu 만들기|작성자 빡ss
'★─Programing > ☆─Android' 카테고리의 다른 글
| [안드로이드] 메시지 처리 Looper (0) | 2011.06.01 |
|---|---|
| [안드로이드] Context Menu 를 사용하는 예 (0) | 2011.05.31 |
| [안드로이드] 제10강좌 - 기억력게임만들기 (4) | 2011.05.30 |
| [안드로이드] 제9강좌 - 그래픽과 애니메이션 (0) | 2011.05.30 |
| [안드로이드] 제8강좌 - Button만들기 (0) | 2011.05.30 |